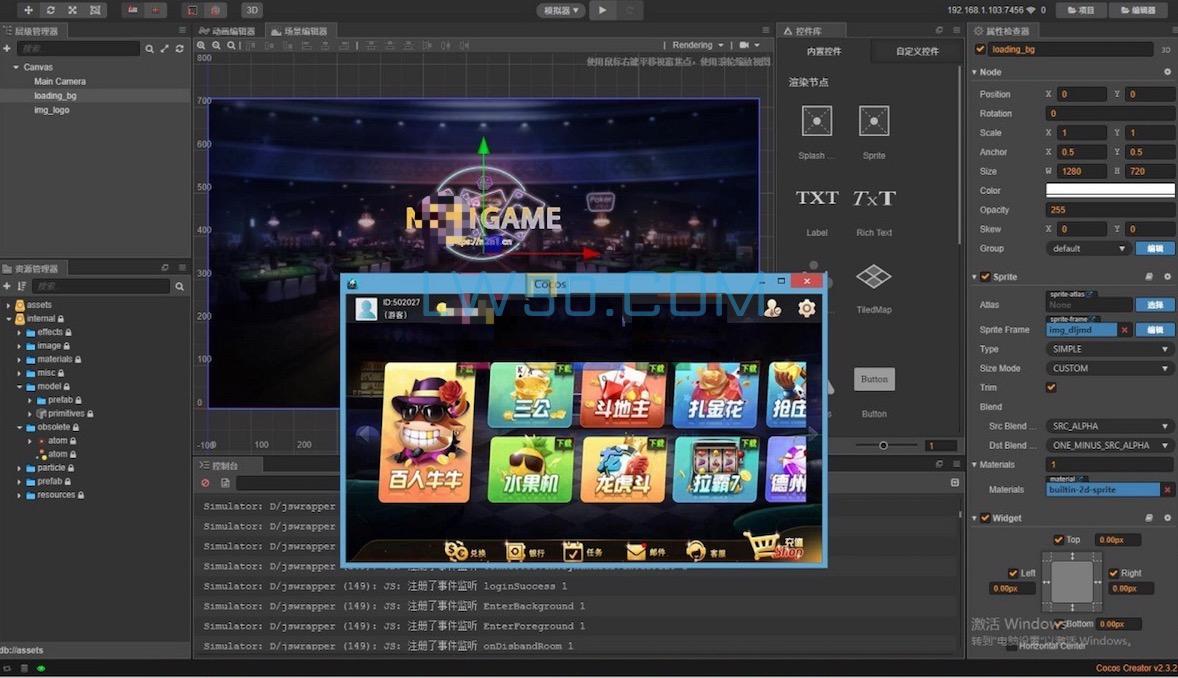
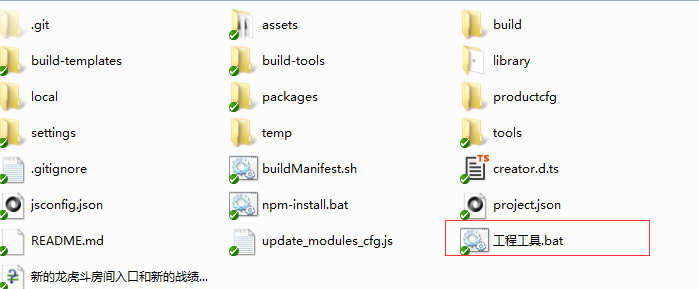
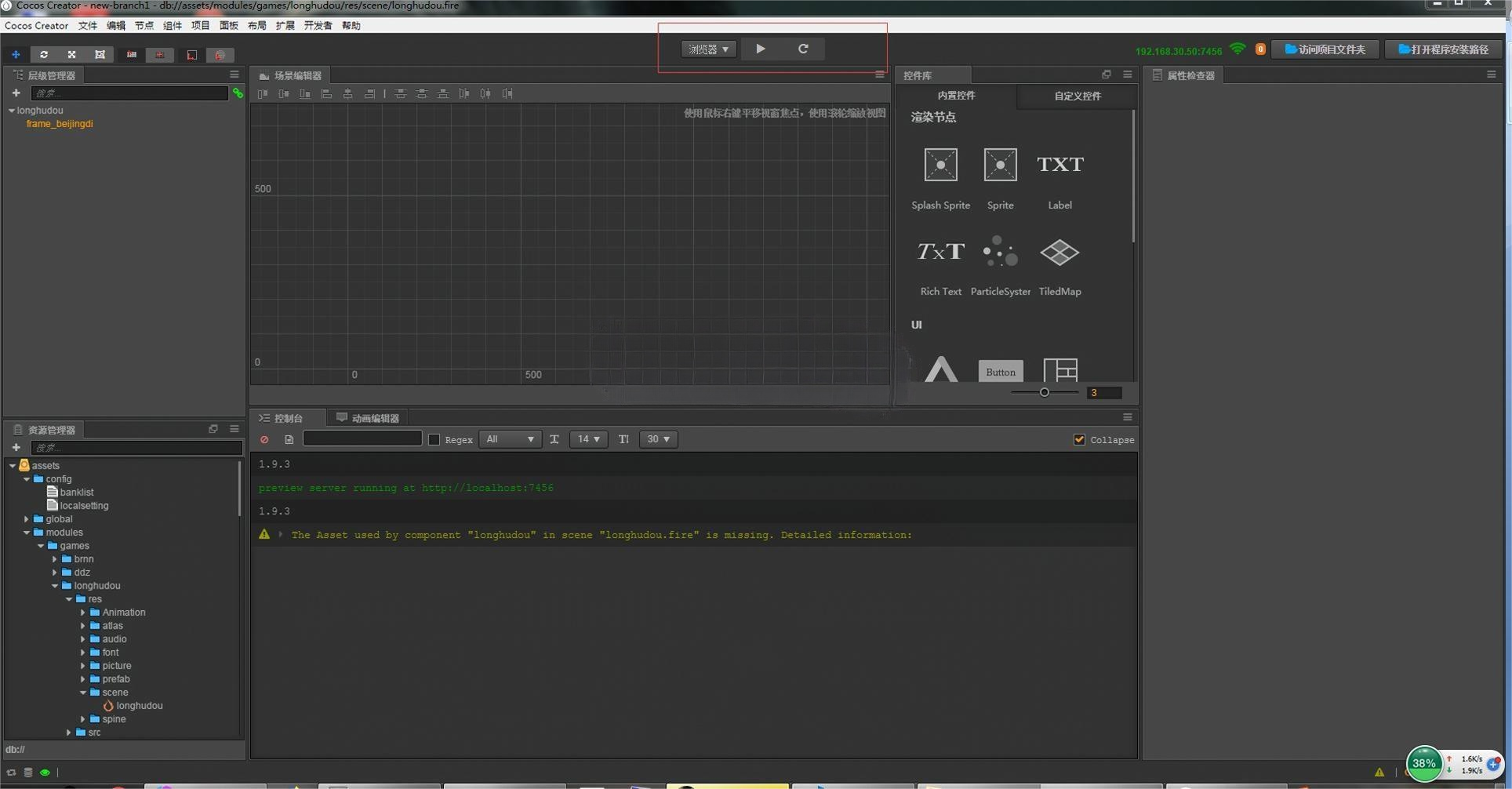
本文详细介绍了Cocos类游戏源代码的模块结构和相关配置,适用于Cocos Creator类游戏开发者。具体是哪套文档,请参考下图。
一、项目目录结构
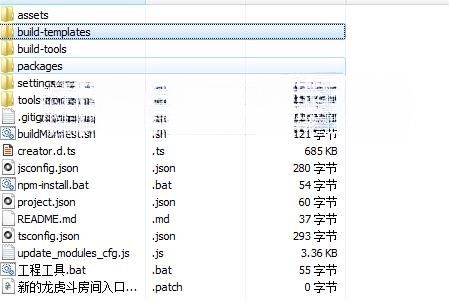
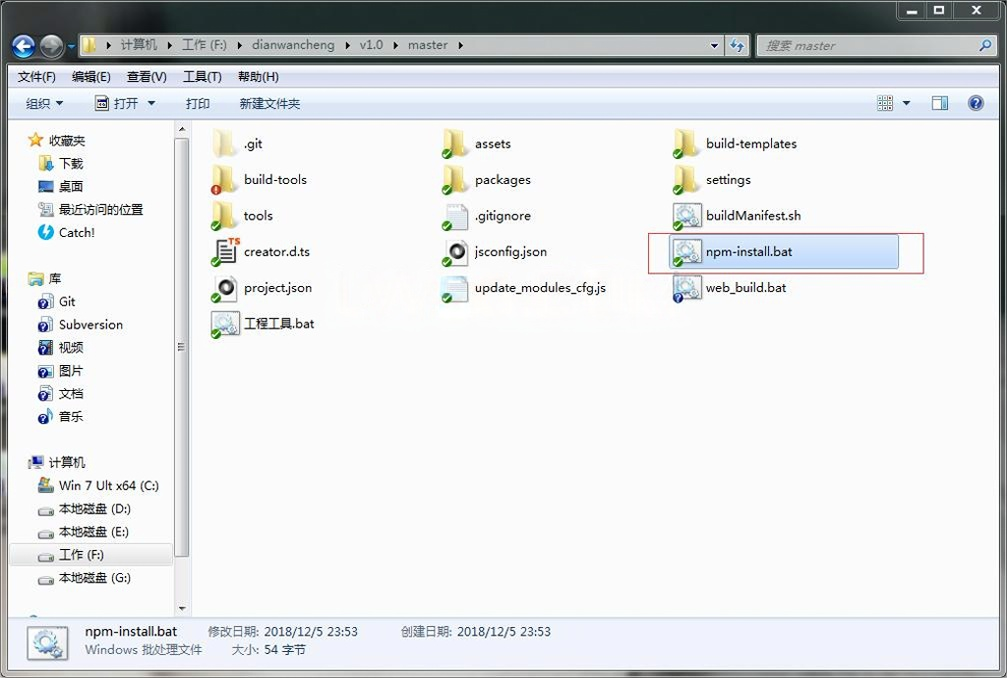
根目录简介
- assets: 主要的开发目录,包含代码、资源及配置。
- build-templates: 定制发布模板文件的存放目录。
- build-tools: 脚本发布文件的存放目录。
- packages: 外部扩展包模块。
- settings: 编辑器中的环境配置生成目录。
- tools: 项目配置文件目录(继承自麻将方案)。
- 工程工具.bat: 配置连接服务器地址的脚本,与tools目录一起使用。
二、开发目录结构简介
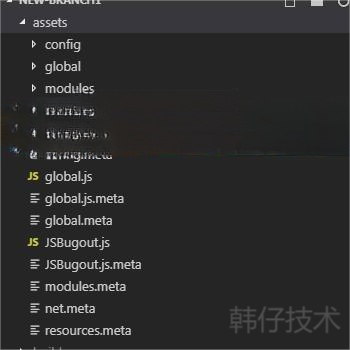
assets目录结构
- config: 本地配置文件目录
- banklist.json: 配置银行名称。
- localsetting.json: 包含去服务端获取游戏相关配置文件的地址。
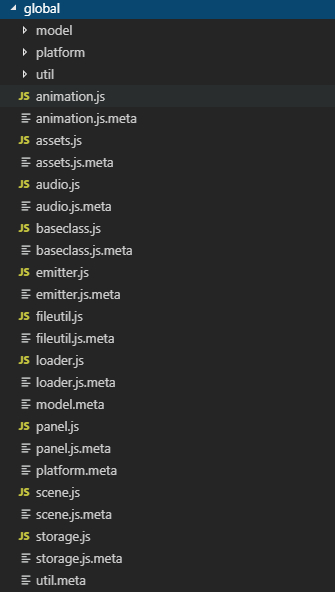
- global: 通用管理模块目录。
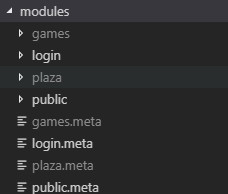
- modules: 包含游戏各个模块,如登录模块、大厅模块、通用界面模块及各子游戏模块。
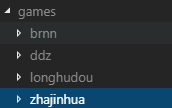
- games: 子游戏模块,命名与各个子游戏相对应。
- login: 登录模块。
- plaza: 大厅模块。
- public: 通用界面模块。
每个子游戏以及登录、大厅模块都包含以下目录:
- res: 对应模块的资源、prefab视图配置及animation动画配置。
- script(src): 逻辑脚本目录,scene文件夹内包含入口脚本。
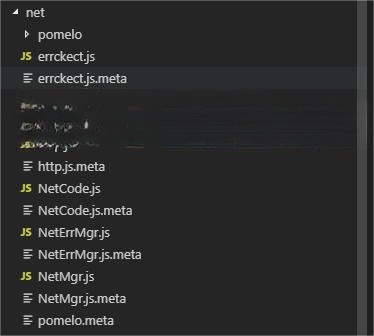
- net: 网络通讯脚本目录,包括HTTP、Pomelo等协议,涉及错误码提示等内容。
- resources: 动态加载的资源目录。
resources文件夹内的资源可以关联并依赖文件夹外的其他资源,同样也能够被外部场景或resources目录中的资源引用。在项目构建过程中,除了在“构建发布”面板中选中的场景外,resources目录及其关联的外部资源也都会被导出。如果需要动态加载资源,务必避免将其放在resources目录中,以防止加载问题。
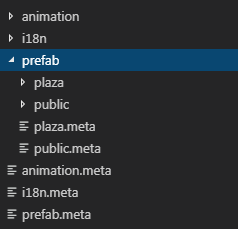
- animation: 需要预加载的动画配置。
- i18n: 需要预加载的转译文件目录。
- prefab: 需要预加载的界面配置文件,包括大厅和通用模板。
三、项目启动与运行流程
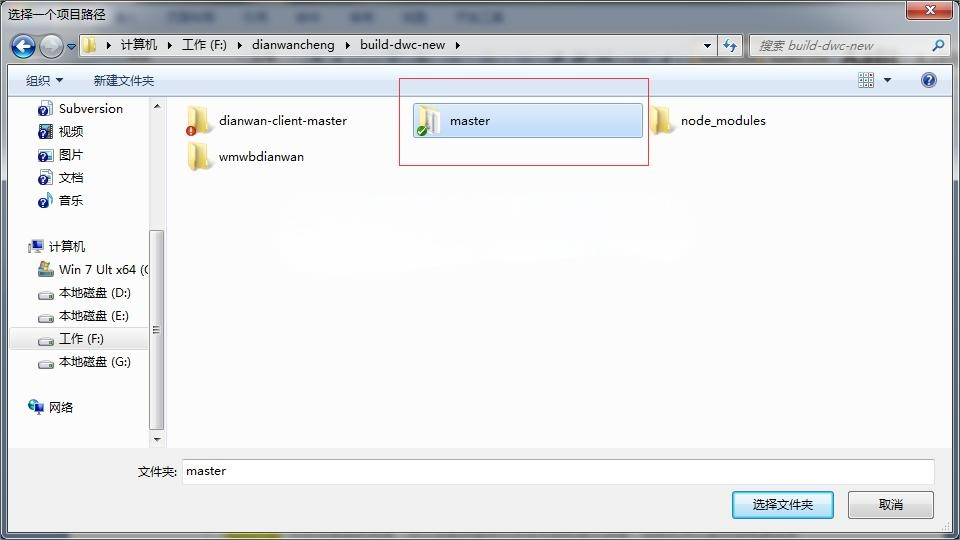
首先拉取核心模板 master,接着将大厅模块 plaza 下载并移动到 master/assets/modules/ 目录中。在 master/assets/modules 目录内创建一个名为 games 的文件夹,然后将各个子游戏的文件放入 master/assets/modules/games 目录中。
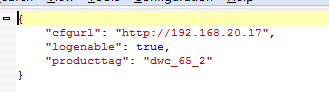
启动前,需要配置assets/config/localsetting.json目录下的配置文件:
- cfgurl: 获取客户端启动的一些配置选项。
- producttag: 获取的配置选项名称。
示例配置:
- producttag: dwc_65_2
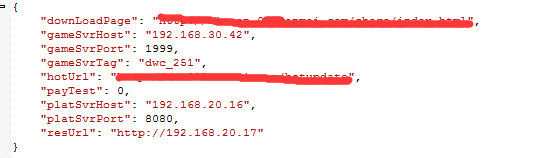
配置文件结构如下:
- downLoadPage: 下载分享页连接。
- gameSvrHost: 游戏服务器连接地址。
- gameSvrPort: 游戏服务器端口。
- gameSvrTag: 标签命名。
- hotUrl: 热更新地址。
- platSvrHost: 平台服务器连接地址。
- platSvrPort: 平台服务器端口。
其余参数可忽略。
使用Cocos Creator编辑器:
点击右上角的文件即可预览项目。
四、项目构建及发布
项目构建基于Node.js,且需提前拉取所有项目工程文件。
- Android: 需要安装Android SDK、NDK及Android Keystore文件。
- iOS: 需要安装Xcode及相关证书。
执行项目中的npm-install.bat脚本:
npm install --save shelljs && npm install --save adm-zip安装上述两个Node库文件。
Web打包构建
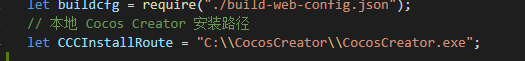
确保build-tools/build-web-res.js文件中的Cocos Creator安装路径正确,路径需根据自己电脑上的安装路径进行修改。
然后执行web_build.bat脚本进行发布。
当脚本执行完毕时,将在build目录下生成一个web-mobile文件夹,里面即是Web包,布置到相应的服务器上即可进行访问。