本篇文章为您介绍BootStrap开发的高级课程,课程共分7章,内容涵盖了经典案例分析、源码解析、组件扩展、第三方扩展以及综合项目实战等内容。通过本课程,您将全面掌握BootStrap的高级开发技巧,提升您的前端开发水平。
课程内容简介
第1章: 经典案例分析
- 通过真实案例,深入了解BootStrap在不同场景下的应用,掌握如何高效地利用这个框架来提升页面的美观与功能。
第2章: BootStrap源码解析
- 从源码入手,解析BootStrap的内部构造,帮助您理解其架构与工作原理,掌握自定义开发的技巧。
第3章: 扩展现有组件
- 学习如何在现有的BootStrap组件基础上进行扩展,开发出符合项目需求的高级交互功能。
第4章: BootStrap第三方扩展
- 掌握BootStrap的第三方扩展库的集成与应用,进一步提高开发效率和项目的功能性。
第5章: 综合项目实战
BootstrapBlazor UI框架 v6.1.0 下载(附图)
BootstrapBlazor UI框架 是一个基于 .NET 平台的交互式客户端 Web UI 框架,开发者可以使用C#来代替JavaScript,创建丰富的交互式UI,并在服务器端和客户端之间共享逻辑代码。
框架主要特点:
- C#代替JavaScript:使用C#编写UI逻辑,代码更简洁、可维护性更高。
- 代码共享:支持在服务器和客户端之间共享代码,减少重复工作。
- 跨平台支持:可以在Windows、Linux和macOS上的Visual Studio中开发和部署。
- 高性能与安全性:依托 .NET 平台的性能和安全优势,为开发者提供更高效的开发环境。
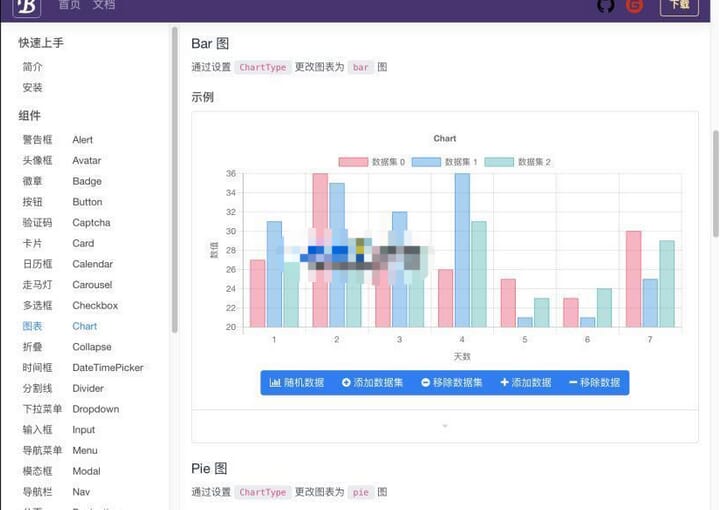
组件功能:
- 灵活的UI组件创建:支持快速创建基于Bootstrap样式的UI组件,提升开发效率。
- 高效的事件处理:支持灵活的用户事件处理,增强用户体验。
- 跨平台开发支持:框架支持跨平台的开发与部署,确保应用在不同环境下平稳运行。
使用BootstrapBlazor UI框架的优势
- 快速创建UI组件:通过该框架,您可以轻松创建并管理UI组件,适用于各种复杂交互场景。
- 灵活处理用户事件:支持灵活处理用户事件,使交互更加流畅、自然。
- 跨平台开发:利用Blazor的跨平台特性,开发者可以在多个平台上进行无缝开发和部署。
通过本课程,您将能够深入掌握BootStrap开发的高级技能,并且可以灵活地应用这些技能在实际项目中。此外,BootstrapBlazor UI框架的下载和使用,将为您的前端开发提供更强大的支持,助您打造出色的Web应用。







![[DBNETLIB][ConnectionOpen(Connect()).]SQL Server 不存在或拒绝访问](https://www.hanzijs.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.hanzijs.com/wp-content/uploads/2025/07/6b97750b048d10c8f7d4f65032bd2044.png&h=200&w=300&zc=1&a=t&q=100&s=1)














牛牛牛