本教程适用于老版网狐房卡类游戏源码,讲解如何在房卡游戏中添加在线支付功能。无论你是刚接触房卡游戏源码下载的初学者,还是在找游戏搭建教程的开发者,这篇内容都可以提供一些参考和实用方法。
- 添加资源文件(增加支付按钮或图片)
- 修改源码(为按钮编写功能逻辑)
- 制作在线支付网页(与第三方支付平台对接)
一、添加资源文件
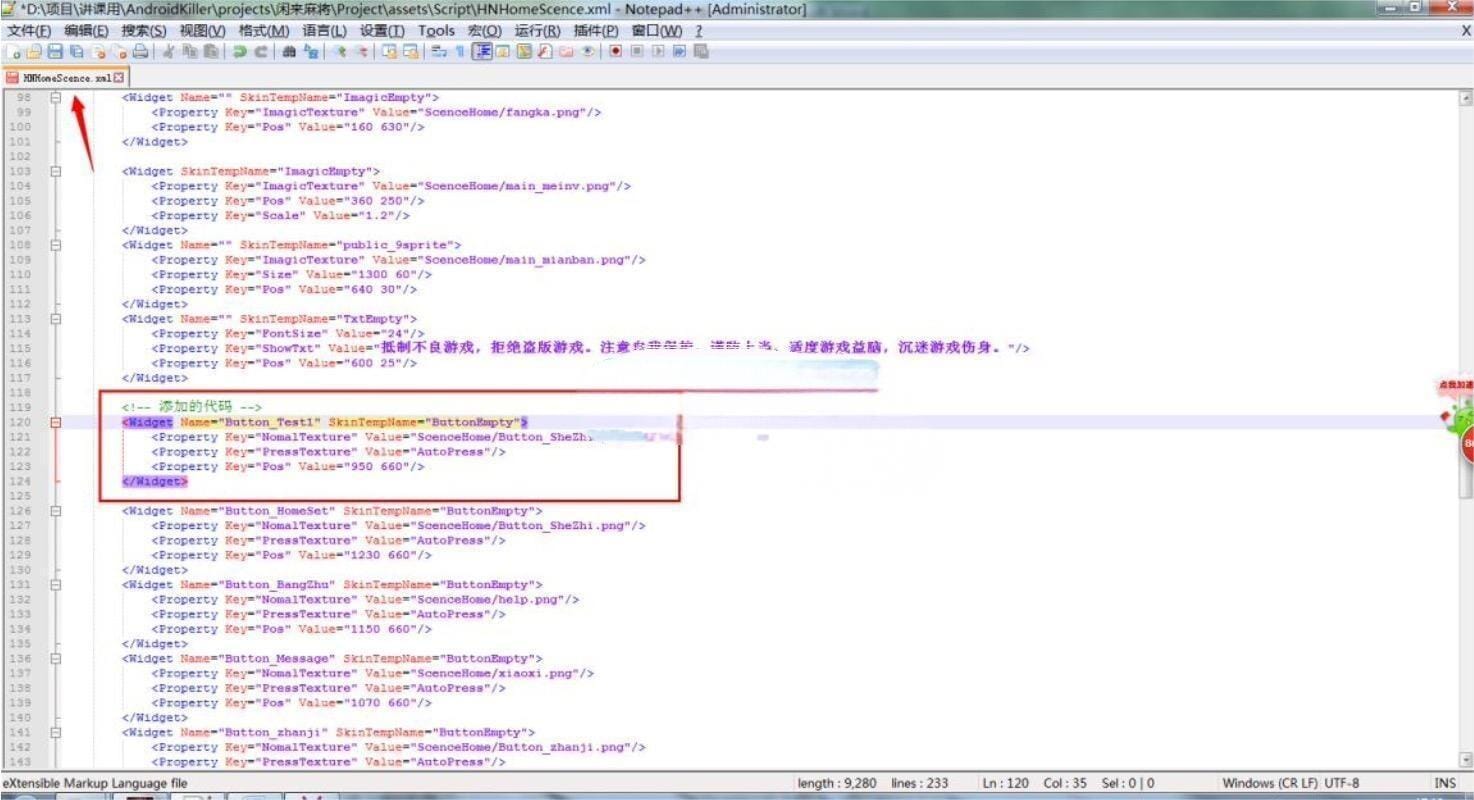
首先,找到资源文件目录中的 HNHomeScence.xml,该文件对应游戏大厅界面。我们需要在这里添加一个新按钮,方便玩家点击进行充值。
例如,这里添加了一个名为 Button_Test1 的按钮,使用图片 Button_SheZhi.png,坐标设置为 950, 660。
二、修改源码实现按钮功能
接下来修改源码,使新增按钮具备跳转支付网页的功能。
步骤如下:
- 打开
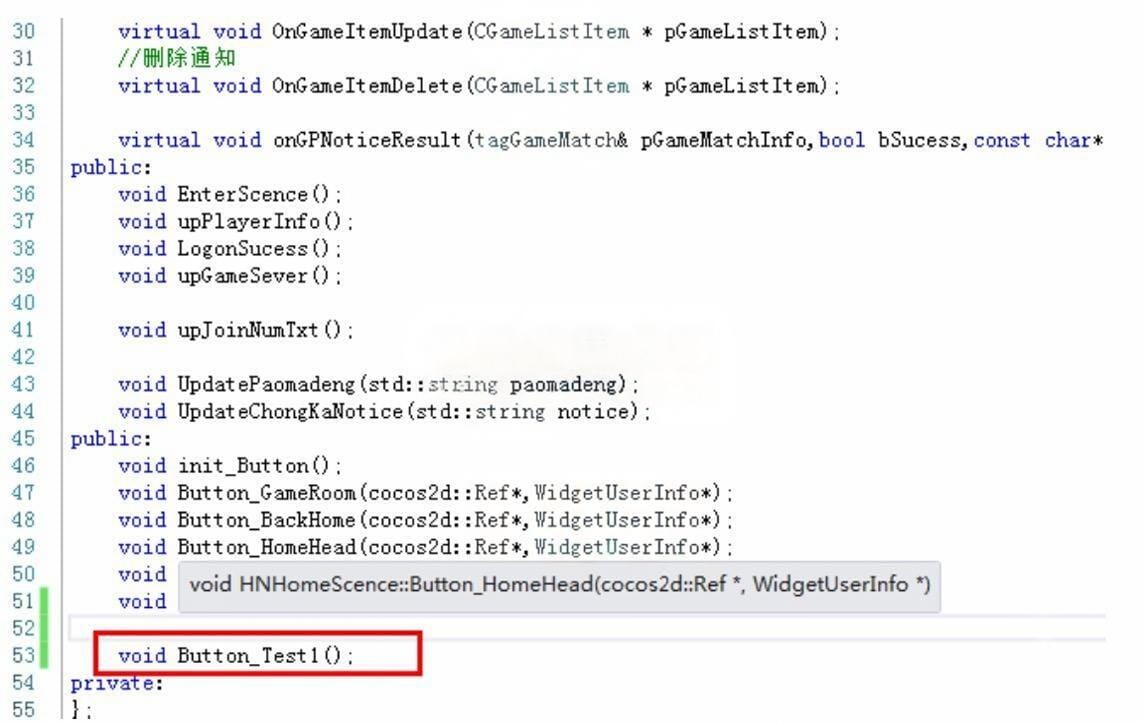
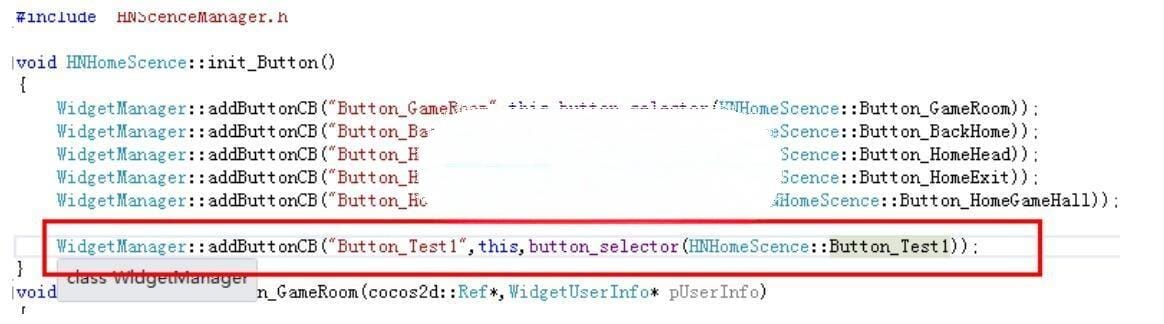
Classes\ClientHN_THJ\Scene文件夹,编辑HNHomeScence.h文件,声明新按钮对应的函数:void Button_Test1(); - 在
HNHomeScence_Button.cpp文件中添加函数映射与引用头文件。 - 在文件底部实现函数
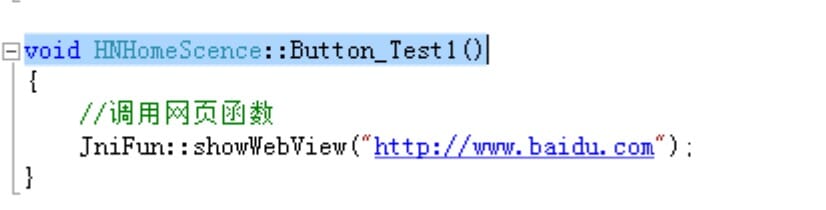
HNHomeScence::Button_Test1(),实现点击按钮后访问在线支付网页。
void HNHomeScence::Button_Test1() {
Application::getInstance()->openURL("https://your-payment-website.com");
}三、制作在线支付网页并调起支付接口
在网页端,我们需要制作一个支付页面并集成第三方支付平台的API。以微信支付为例,H5端可以通过 WeixinJSBridge 调用支付功能。
注意事项:
- 确保网页已配置 HTTPS,否则微信支付无法正常使用。
- 参数需严格区分大小写,否则签名验证会失败。
function onBridgeReady() {
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId": "wx2421b1c4370ec43b", //公众号AppID
"timeStamp": "1395712654", //时间戳
"nonceStr": "e61463f8efa94090b1f366cccfbbb444", //随机字符串
"package": "prepay_id=u802345jgfjsdfgsdg888", //预支付交易会话标识
"signType": "MD5", //签名方式
"paySign": "70EA570631E4BB79628FBCA90534C63FF7FADD89" //签名
},
function(res) {
if (res.err_msg === "get_brand_wcpay_request:ok") {
alert("支付成功!");
} else if (res.err_msg === "get_brand_wcpay_request:cancel") {
alert("用户取消支付。");
} else {
alert("支付失败,请重试。");
}
}
);
}
if (typeof WeixinJSBridge === "undefined") {
document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false);
} else {
onBridgeReady();
}返回值说明:
get_brand_wcpay_request:ok:支付成功。get_brand_wcpay_request:cancel:用户取消支付。get_brand_wcpay_request:fail:支付失败或其他错误。
提示:不同支付平台(如支付宝、QQ钱包)的调用方式略有差异,需根据对应文档调整参数。
常见问题及解决方案
- 按钮点击无反应?
- 检查
HNHomeScence.h是否声明了函数。 - 确认
HNHomeScence_Button.cpp文件已正确映射。
- 检查
- 支付页面打不开?
- 确保网址正确且使用 HTTPS。
- 检查第三方支付平台是否配置了回调地址。
- 签名验证失败?
- 核对
nonceStr、timeStamp、package参数是否与服务端生成的一致。 - 确认使用正确的签名密钥与方法。
- 核对
教程参数
| 参数 | 详情 |
|---|---|
| 教程名称 | 房卡游戏在线支付功能添加教程 |
| 文件格式 | exe/mp4 |
| 视频时长 | 00:45:20 |
| 文件大小 | 530M |
| 视频截图 | 有 |
| 搭建难度 | ⭐⭐⭐⭐ |









![[网狐棋牌必备工具]陪玩机器人服务插件](https://www.hanzijs.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.hanzijs.com/wp-content/uploads/2025/10/fc28ba9b0791b4bd74dd70dfb0aed635.png&h=200&w=300&zc=1&a=t&q=100&s=1)








![[DBNETLIB][ConnectionOpen(Connect()).]SQL Server 不存在或拒绝访问](https://www.hanzijs.com/wp-content/themes/ceomax-pro/timthumb.php?src=https://www.hanzijs.com/wp-content/uploads/2025/07/6b97750b048d10c8f7d4f65032bd2044.png&h=200&w=300&zc=1&a=t&q=100&s=1)